The Wyre LOCAL_TRANSFER connection flow leverages your Plaid Link account in order to make it easy for your customers to connect their bank account to their Wyre account. You can activate Wyre within the Plaid integrations dashboard.

Payment Method Creation Flow

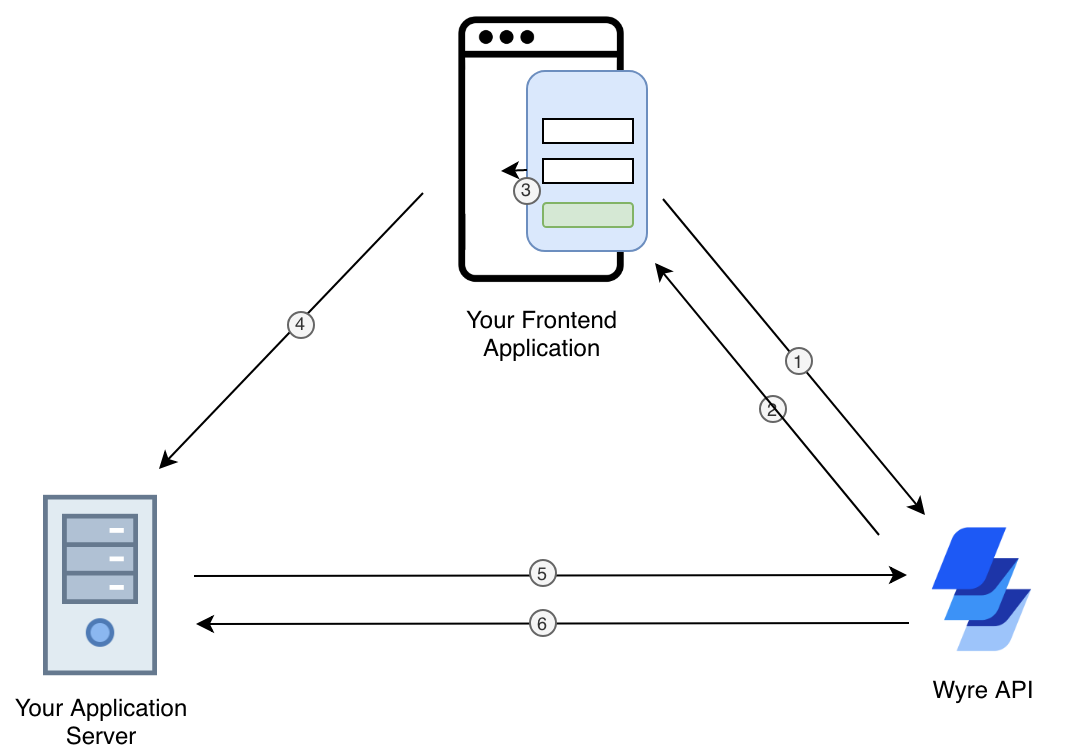
Diagram of flow
- User creates a record on the Wyre API via the Wyre Bank Connection UI module
- The Wyre API will return a
publicTokenthat corresponds to the newly created record to the Wyre Bank Connection module - The Wyre Bank Connection module hands
publicTokento your frontend application - Your frontend application sends the
publicTokento your server - Your server sends the
publicTokenand the user's Account ID to the Wyre API, which will connect the Payment Method record on Wyre to the User's account (See LOCAL_TRANSFER (ACH) - Create Payment Method for this API call) - The Wyre API returns with the newly created Payment Method
Injecting the Wyre Bank Connection module
The following is an example of how you might invoke the Wyre Bank Connection module within your frontend application.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.3/jquery.min.js"></script>
<script src="https://cdn.plaid.com/link/v2/stable/link-initialize.js"></script>
<script src="https://verify.sendwyre.com/js/pm-widget-init.js"></script>
<script type="text/javascript">
var handler = new WyrePmWidget({
env: "test",
onLoad: function(){
// In this example we open the modal immediately on load. More typically you might have the handler.open() invocation attached to a button.
handler.open();
},
onSuccess: function(result){
// Here you would forward the publicToken back to your server in order to be shipped to the Wyre API
console.log(result.publicToken);
},
onExit: function(err){
if (err != null) {
// The user encountered an error prior to exiting the module
}
console.log("Thingo exited:", err);
}
});
</script>
</head>
<body>
</body>
</html>
| field | Description |
|---|---|
| env | the environment the module will attach to. Options include: test and production |
| onLoad | function that is invoked when the module has fully loaded/initialized |
| onSuccess | function that is invoked when the user has successfully connected their account. This function should take a result object. See the example above to get the publicToken from the object. |
| onExit | function that is invoked when the user closes the bank connection window without following the flow to completion. This can be because the user abandoned the flow, or because they encountered an error. If there was an error, it will be passed into this method. |
| isWebview | set to 'true' if launching Link within a WebView. default is false. |
| linkCustomizationName | please reach out to support if you want to customize the layout. default is 'default' |
Creating the Payment Method
Once you have the publicToken refer to the LOCAL_TRANSFER (ACH) - Create Payment Method API for details finishing the link.
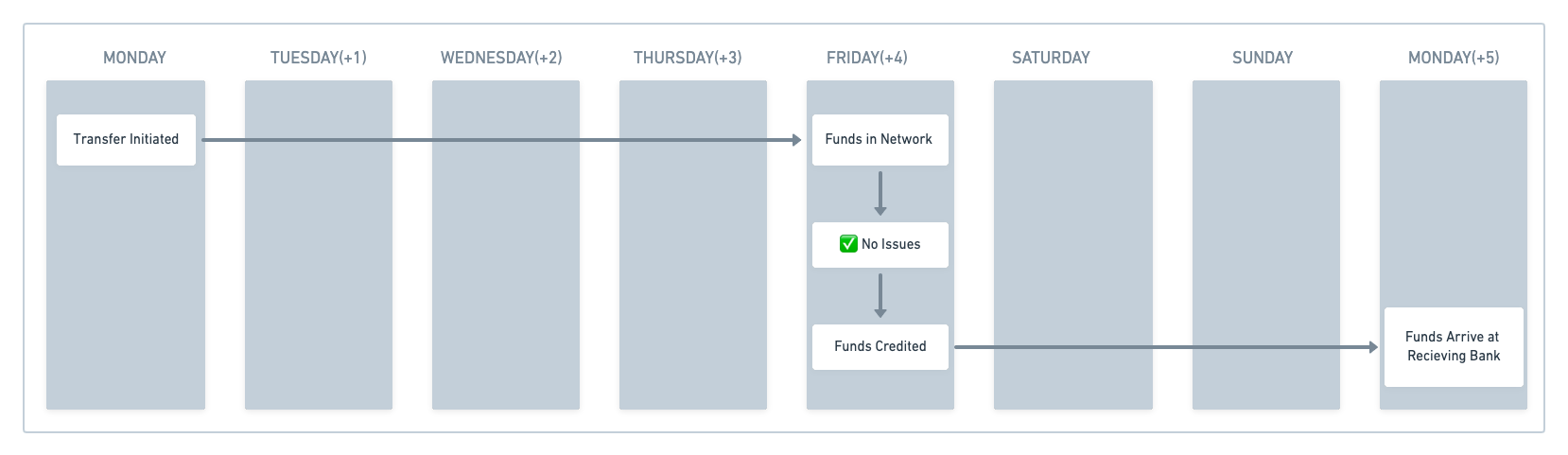
ACH Funds Delivery Timeline
ACH transfers should be delivered 5 business days after the date of initiation. The expected delivery date of funds can be impacted due to bank holidays and weekends.

ACH Failure Notifications
ACH transfers are done through the Create Transfer endpoint. A transfer id is generated for every initiated transfer, including ACH deposits. You can query the transfer by id to get details from the API regarding ACH failures.